Ingram
Project Details
Project Details
Project Details
Challenge: Simplify several processes all in one solution for both participants and administration: promotion builder, channel incentive management, vendor manager, learning management system and spotlight creator.
Client: MTC Performance
Role: UI/UX Developer
Duration: September 2014 and April 2016
Contribution
Project Details
Project Details
Persona Development
Competitor Analysis
Task Flows/Journey Maps
Information Architecture
Wireframes
Design System
High Fidelity Mockups
Tools Used
Project Details
Tools Used
Pen and Paper
Whiteboard
Post-it Notes
Illustrator/Photoshop
Balsamiq
HTML/Bootstrap
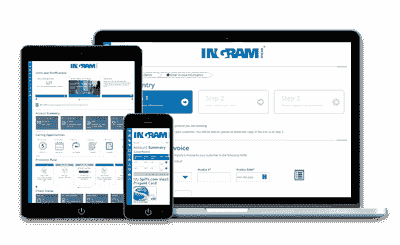
Overview

MTC Performance's software solutions give large distributors such as Ingram Micro – which can maintain hundreds of vendor or manufacturer relationships – the chance to better connect with their internal sales teams and channel members by consolidating incentive programs, adding approval cycles and standardizing incentive methods.
I was responsible for the research, interaction design, visual design and branding for a web‑based application and provided an improved, modernized user experience and interface that includes participant- and administrator-facing dashboards, analytics and business intelligence features.

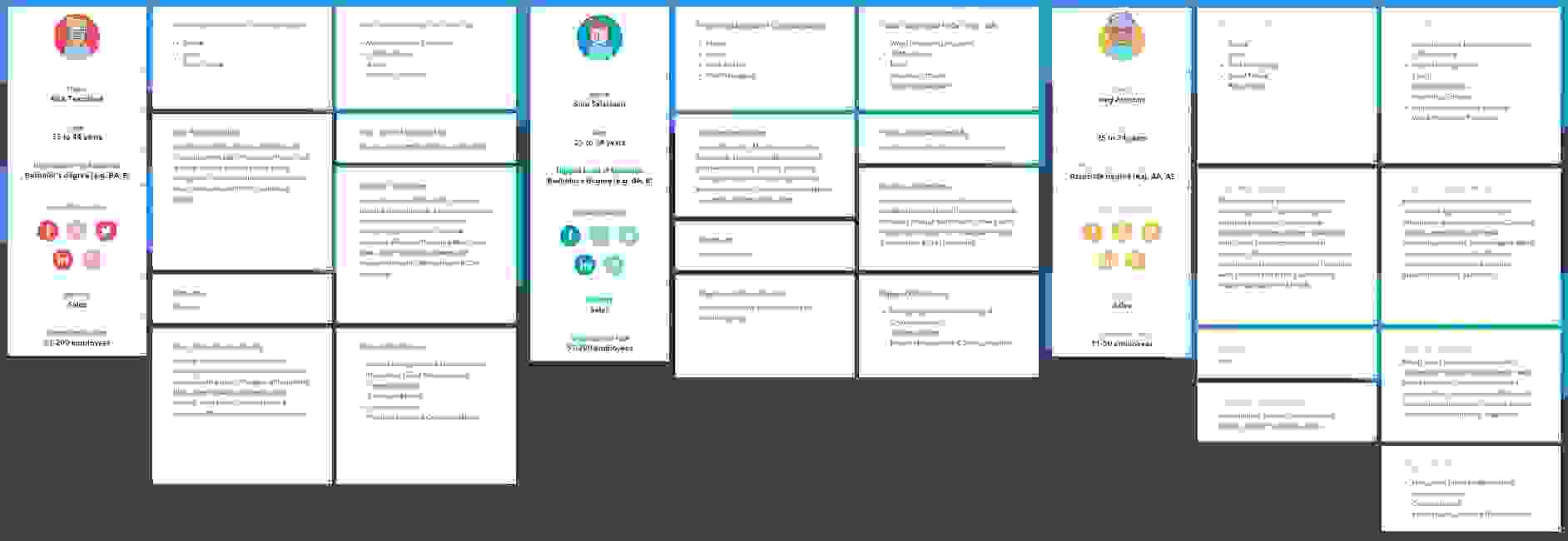
User Personas
After designating persona types and aligning this with our phasing strategy we were able to prioritize who we would be focusing on supporting in the early stages.
We used personas constantly throughout the project to guide design decisions, priorities, and create empathy amongst the client and our team.
Our persona hypothesis consisted of three different archetypes which we used to facilitate discussions about our users needs, desires and varying contexts of use.
We discussed the personas with stakeholders and SME's to develop a clear picture of who the design of the app would target in phase 1 and later in future releases.

Competitor Analysis
I conducted a competitor analysis to better understand the landscape and for design inspiration. The analysis involved a variety of different products including ones for channel management, LMS's and sales team solutions and incentive management software. I also researched product reviews to evaluate the strengths and weaknesses of each tool.
This research was shared with the product owners and development team and helped direct the final designs.

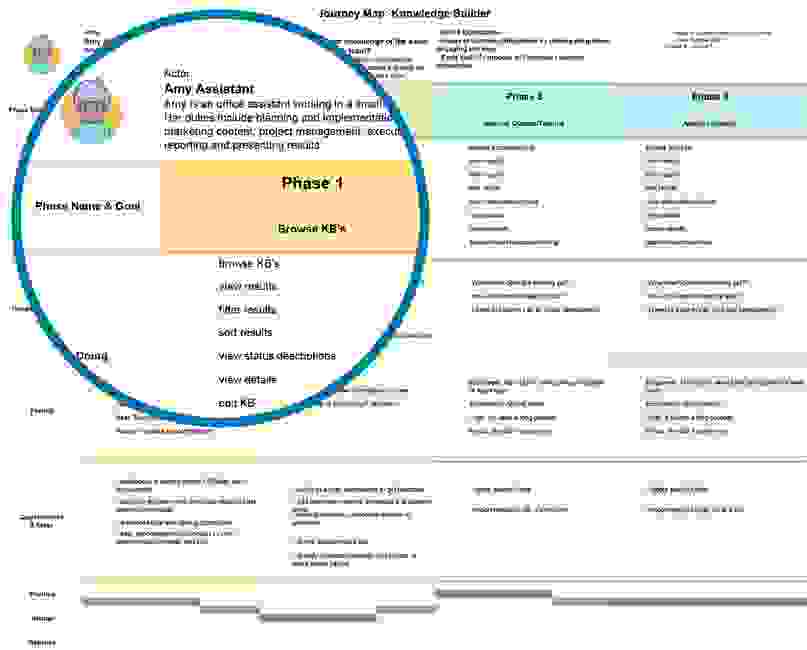
Journey Map
After creating personas of potential users, their story was mapped with different product phases. Design and communication opportunities at each stage were identified.

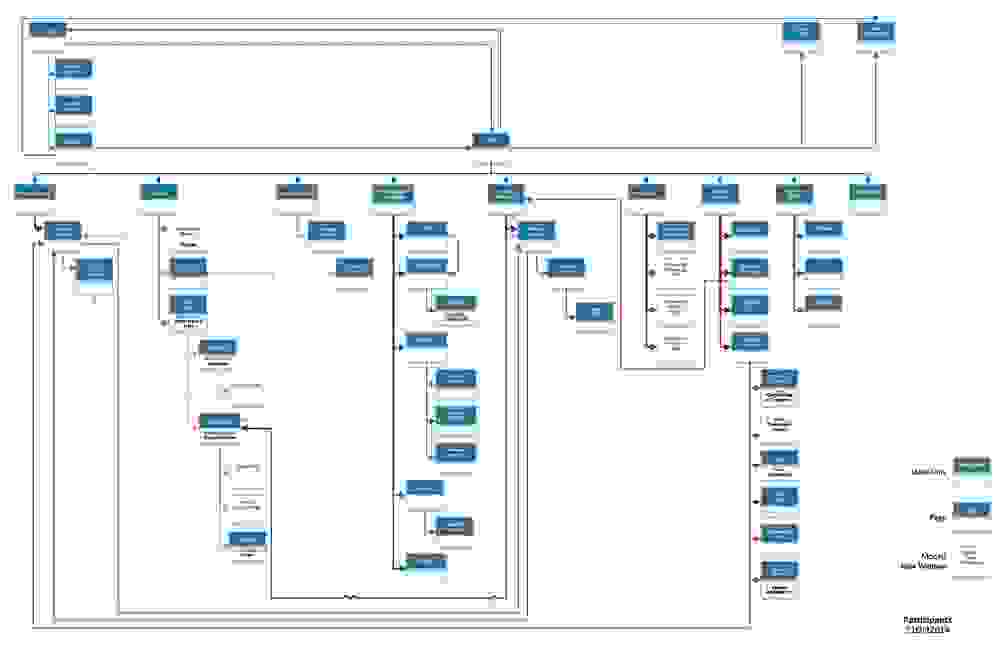
Project Story Map
To help conceptualize the scope of the project and to document all necessary user stories we created a project story map. This was a very useful tool for documenting project requirements, identifying gaps, and reaching a shared understanding across stakeholders.
The first level of the story map represents epics (a larger user story often defined as a feature). The second level includes the user stories that make up each epic. And the third level includes the acceptance criteria to fulfill each user story. We also included an area for nice-to-have features. Doing this allowed us to prioritize requirements and create a strong MVP.

Task Flows
With multiple contributors and stages it was very important to understand the application workflow. I worked with the development team and product owners to document the logic associated with each step. We then validated these business rules with potential users to validate the workflow.

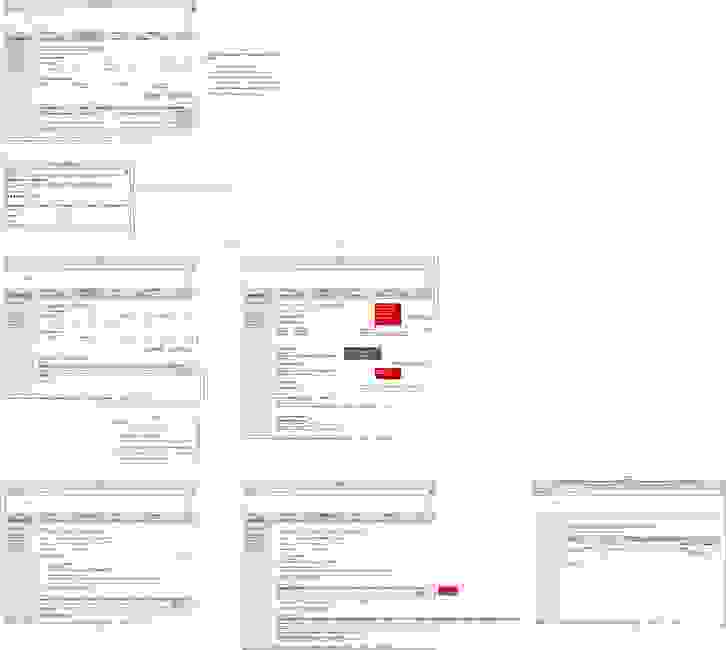
Wireframes
Low fidelity sketches, notes and scribbles together formed the foundation for wireframe development. These were great for communicating the design vision and getting early feedback. The wireframes went through a couple rounds of iteration as final content was developed.

Visual Design
I believe it is important to continually test your design throughout the creation process. In this case I wanted to make sure I was on the right track before completing my high-fidelity mockups. My approach was to create a mock-up of the homepage first using Google Material Design standards and then test it with recruited users and stakeholders. I showed participants my design and asked them:
“How does this page make you feel?"
"Please list your top three emotions."
The majority of responses were positive and captured the desired mood perfectly. However, there were some negative responses such as “overwhelmed” and “busy”.
Based on these results, I modified the design by reducing the amount of color, increasing whitespace and improving the text readability.
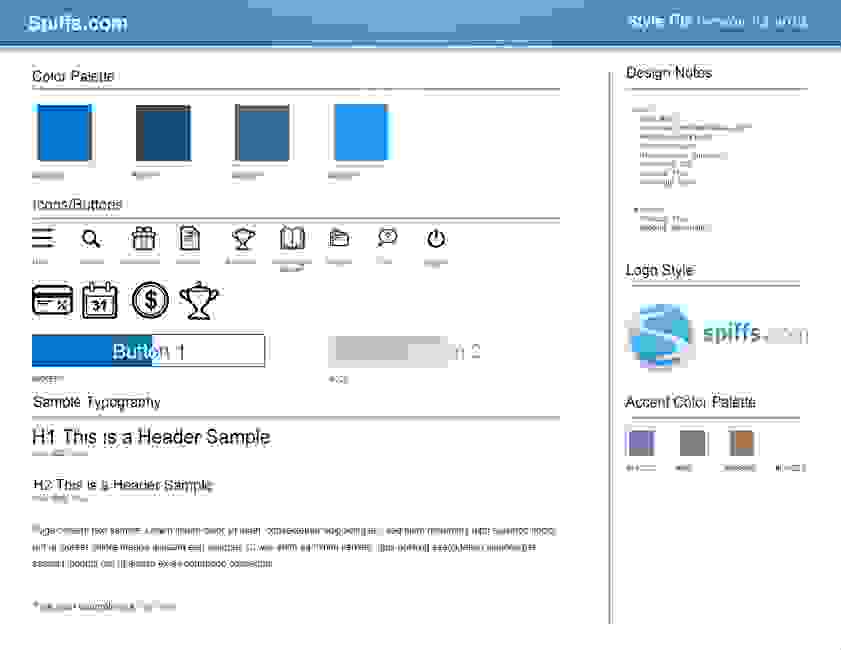
I tried to develop components that were not tied to a single use case but can
be reused in multiple contexts. To be reusable and scalable, components needed to have the following properties:
- Modular: modular components are self-contained – they don't have any dependencies.
- Composable: it's possible to combine components to create new components.
- Customizable: it's possible to adjust and extend components to make them work in a variety of contexts.
With the collaboration of the stakeholders, users and development team, I was able to develop a complete set of design principles, rules and standards along with the toolkit (design patterns, visual styles and a code library of reusable UI components) which helped reduce development time and produce consistent user experiences.

Impact
After two years of development, Phase 4 of the product officially launched in 2017 and subsequently won the 2017 One Planet Award for Partners, Channels & VARS Executive of the Year - Gold, the 2017 & 2018 "Enterprise Product of the Year - Sales Software" from the Best in Biz awards, the 2017 & 2018 Bronze Stevie Award winner for Best Use of Technology in Sales - Business Services and the 2018 GoldenBridgeUSA winner for Best New Business Services Product of the Year.
In 2019 MTC Performance was acquired by 360insights which expanded their channel marketing capabilities, enhanced their insights and introduced over 50 new enterprise clients to their brand.
Product Screens
© 2021 Chris Nitzke - All Rights Reserved.