My UI/UX Design Process

1: Discovery
The first step in every project is to listen. Understanding the root problem is the first essential step to discovering a successful solution. This includes clearly communicating with the end-user and understanding their business needs or unique situation. Who are they, what are their assumptions, what are their needs, how do they use existing products in “real-life”, where do they click, what devices do they use and what are they ultimately wanting to accomplish?
- Listen
- Clearly define the problem
- Interview users
- Observe interactions
- Define requirements
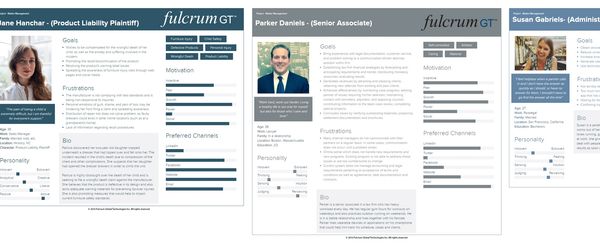
- Create user personas
2: Brainstorm, Analyze and Plan
After obtaining a clear understanding of the problem we're attempting to solve, I move onto researching the market, analyzing competitors and exploring possible solutions. I want to learn as much about the competitive landscape as possible. In addition, I study various apps across the digital landscape that may spark ideas and UI design solutions. With enough information gathered, I begin sketching ideas, defining task flows and creating rough prototypes.
- Brainstorm ideas
- Market research
- Analyze competitive landscape
- Define task flows
- Sketch rough ideas
- Create wireframes
- Generate prototypes

3: Visual UI Design (Hi-Fidelity)
After exploring potential ideas, defining the user flows, structuring the wireframes, I begin the process of visual UI design of the hi-fidelity screens. This includes defining the initial elements that will be used to create the overall design system. During the process of designing each of the essential screens, I’ll define the colors, typography, iconography, images, illustrations and overall design language.
- Sketch, Figma, Axure or InVision
- Define overall design language
- Design essential screens
- Design UI elements
- Create prototypes
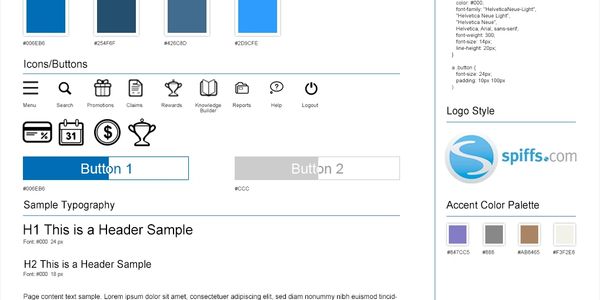
- Create style guide
4: Communication: Stakeholders, Engineers and Users
Throughout the entire design process, it’s important to keep an open line of communication with all parties involved - including product owners, key stakeholders, engineers and the end user. I’ll make sure to touch base with the team frequently, showing wireframes, sketches and rough prototypes for validation.
- Frequent check-ins with product owners and engineers
- Stakeholder reviews
- User demonstrations
- Early feedback
5: Hand-Off, Assist and Monitor Development
Once the designs are final and have been approved, I’ll work with engineers throughout the development process. I’ll make sure the engineers are clear on the designs, interactions and overall flow. It's my job to support the engineers throughout the development process, providing all assets, details and following the development through completion.
- Hand-off to engineers
- Product demonstrations
- Collaborate, assist and monitor
6: Usability Studies, Validate, Iterate
Before signing off and launching a digital product into production, it’s important to get the product in front of users - this can be done with early interactive prototypes or production ready demos. The purpose at this point is to learn if you’ve hit mark and solved for all necessary problems. Can users accomplish tasks in a user-friendly manner, are there any roadblocks, are there any existing pain-points? Through the data and findings, we can iterate and make adjustments accordingly.
- Usability studies
- User Testing, Validity
- User Interviews
- Data collection
- Design iterations
© 2021 Chris Nitzke - All Rights Reserved.